

又到了 B 端干货共享的时势了,今天咱们来共享的是 B 端神志复杂组件中出现频率最高(莫得之一)的——表格组件。
掌捏表格的想象,就掌捏 B 端想象的半壁山河,咱们马上开动吧!
PART 01 表格的基本强劲 1. 表格是什么,为什么要害?表格照旧是当代电子诡计机系统中要害的组成部分之一,从小学开动,咱们就照旧在电脑课上学习如何使用 Office Excel 来制作电子表格。

那么咱们为什么需要使用表格呢?因为咱们有记载和查询数据的需求。
在职何营业行径中,王人会产生无数的数据信息,天然咱们发明了 SQL、Mysql 等数据库言语记载数据,但最原始的数据记载是莫得可读性的。

是以,为了让数据不错更好的展示,咱们就必须借助可视性更强的图形用具,即电子表格。通过 X、Y 轴构建的网格系统,将数据有序、明晰地陈设出来。
博彩游戏表格的要害性就体当今企业日常使命中对这些数据进行惩办的需乞降频次上。
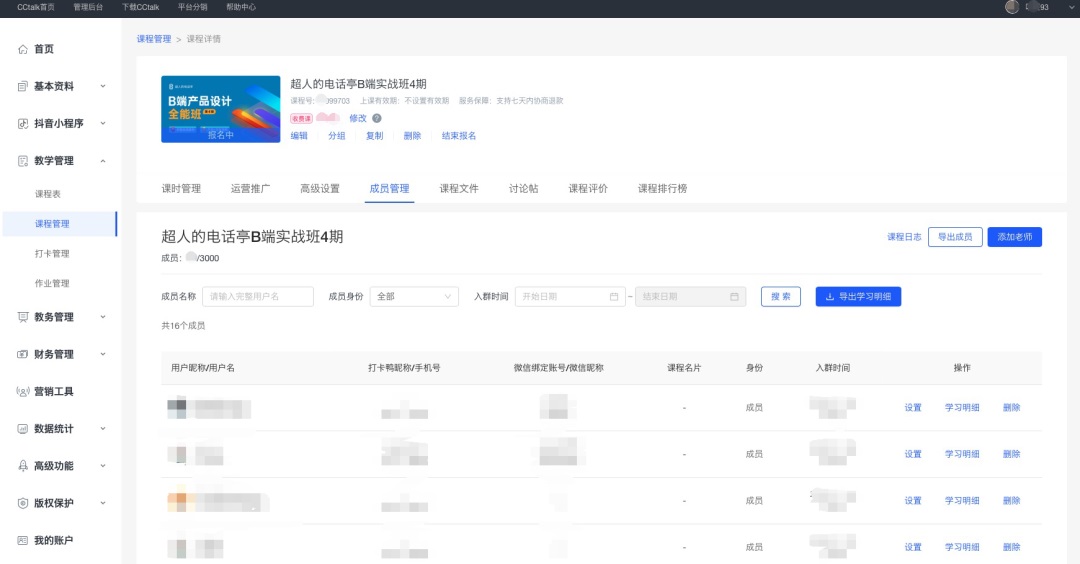
举例为电商 APP 拓荒了一套惩办系统,那么电商运营每天的使命,王人要绕着其中销售、物流、活水等要害模块的数据打转,也便是围绕着表格张开使命。

关于多数惩办系统而言,数据查询、惩办王人丁舌常要害且高频使用的功能,是以通例神志中会包含无数的表格页面。以至,有的中袖珍项想象所有导航一级页面,只须表格,而不存在其它页面体式。是以,表格的优劣对用户使命效果和平台体验不错产生决定性的影响。
而优秀的 B 端神志表格又弗成只像 Excel 一样不错使用固定的模版,不同神志、页面、模块对表格的可视需求毫不通常,需要把柄具体情况具体分析。
是以,这亦然 B 端想象师的价值之一。一个优秀的 B 端想象师例必插足无数元气心灵来进步对表格的强劲和表格想象材干。
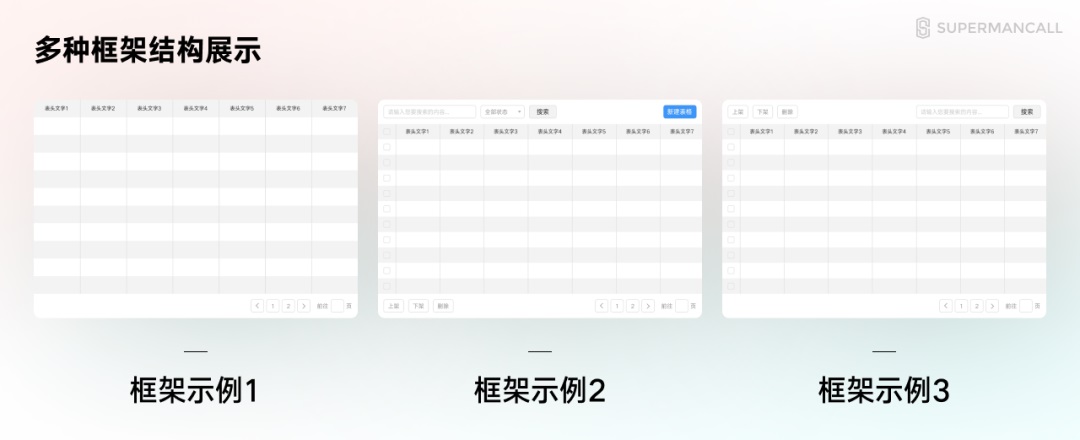
2. 表格的主要组成模块表格天然细节想象上截然不同,但在进展体式和阅读限定上却是基本一致的。
通例的表格例必包含表头栏、列表、翻页器三个部分,把柄需求的不同,可能还会增多搜索栏、多选栏、操作栏等常见模块。

第 1,搜索栏,主若是用来进行浮浅的数据搜索和筛选的,当搜索项较少的时间,就不错将搜索蚁合到表格组件内。而搜索项较多时,则会把它们沉寂成一个筛选模块到表格组件的上方。

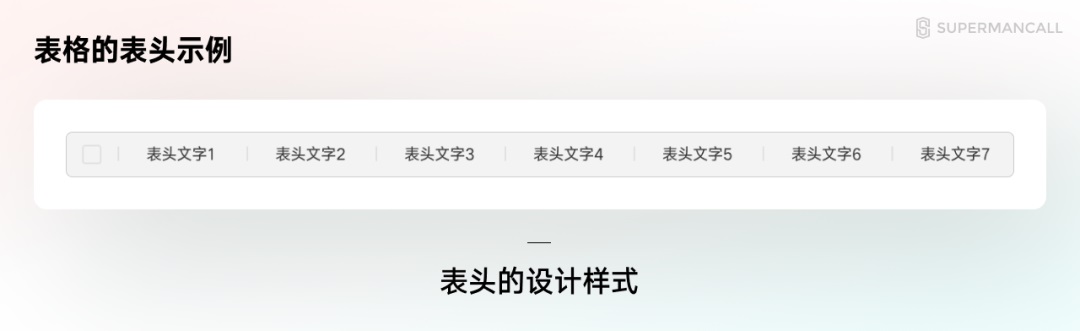
第 2,表头栏,每个表头代表一个对象的属性,决定了下方每行对象要理解的数据类型数目。
随着大数据解决方案的加入,用户将可以选择生成一个更详细的TCA报告,该报告将根据市场、客户、经纪人和交易员进行总结和成本分析。
常常,表头的想象会和下方列表想象有一定的分辨,标头笔墨有一定的标题属性,是以和会过背炫耀、分割线、笔墨加粗来作念分辨。

第 3,列表,则是纵向排列数据对象的模块。每个数据对象占一滑,行的高度把柄内容来制定。横向列表高度和纵向表头宽度重迭的区域称为单位格,每个单位格展示表头对应的数据明细。
通例 B 端神志表格王人会扬弃单页列表的行数,少量使用无尽革新加载的模式。因为好多列表的数据有斗量车载条,加载带来的系统性能破钞较大,且无法有用把柄序列精确定位指定数据对象。

第 4,多选和操作栏,如果数据对象维持多选和批量操作,则咱们会在第一列中添加选框,并将选中后的操作选项放进操作栏中。

第 5,翻页器,则是切换列表页数的控件。常常大数据量的列表包含上千页,是以翻页器只会理解开头几页和终末一页,不祥中间的,并增多合乎快速跳转的功能。

除了表头和列表内容外,其它模块内容王人把柄本体需求哄骗。任何表格想象的第一步王人是制定大框架,即包含的模块和对应漫衍位置,再张开后续的细节想象。

皇冠3.0最经典的哪一款 PART 02 表格的反应式想象原则
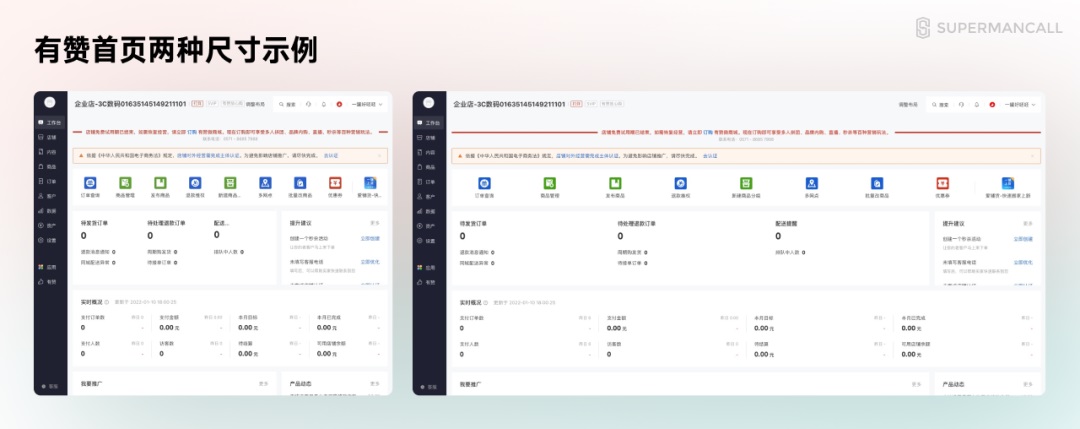
B 端神志维持反应式是今天行业的渊博需求,也便是页面内容跟着浏览器视图宽度变更而变更。

不同页面类型的反应式逻辑各不通常,而表格是其中逻辑最复杂,也最难领会的一种。
表格反应式划定常常在笃定好框架以后制定,优于视觉、交互想象,欧博娱乐官网因为它对视觉和交互产生的影响卓越大,是前置条目而不是通过想象稿逆推出来的。
表格的反应式划定比拟细碎,我把柄底下的限定张开讲解:
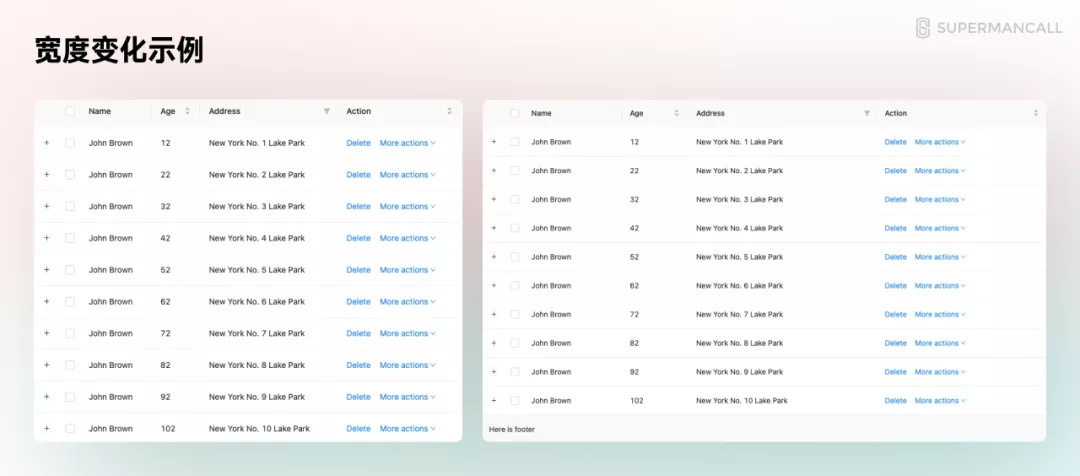
表格的总宽反应 表格的最小宽度 单位格的反应逻辑 内容的反应逻辑 1. 表格的总宽反应表格的反应主若是宽度上的反应,所有这个词表格的宽度区域随父集元素的放大而放大。比如父级元素傍边内边距为 20px,则表格举座宽度保持和父级 20px 的傍边间距。

在上方逻辑下,表格不错无尽延迟。然则,反之它却弗成无尽的镌汰,你不可能作念一个只须 10px,20px 的表格。
过窄的表格不仅维持不了内容的平淡理解,也毫无任何使用体验,是以咱们要为表格笃定一个最小的宽度。
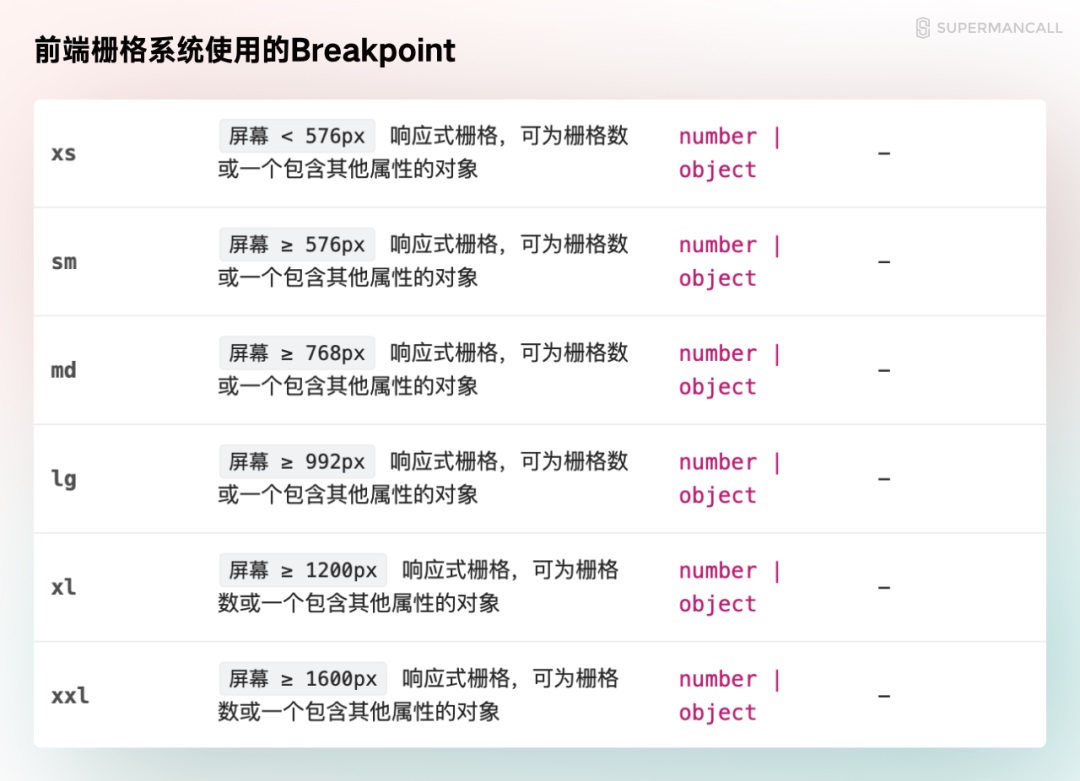
最小的宽度不错蚁合前端栅格系统使用的 Breakpoint (断点)来制定,如 SM:576px,或 MD:768px。


如果不了解栅格的段落划定,也不错 “凭嗅觉” 定,最小表格宽度常常在 560-640px,天然,不管怎样定,一定要提前和前端视通,笃定尺寸决策。
当表格内容少的时间,最小宽度仅仅相对较大宽度窄了一丝汉典。而当表格内容过多,最小宽度不管如何也不够放的情况,那么就会使用横向革新的交互体式来遮盖超出内容。

单位格反应这是所有这个词表格最复杂的一环,横向内容会超出最小宽度的情况,便是由单位格划定决定的。
最初,单位格自己也有最小宽度,原因和前边一样,1px、10px 宽的单位格莫得存在的兴味。是以不错把柄需要,制定多个品级的最小单位格宽度,哄骗在不同的数据类型中。

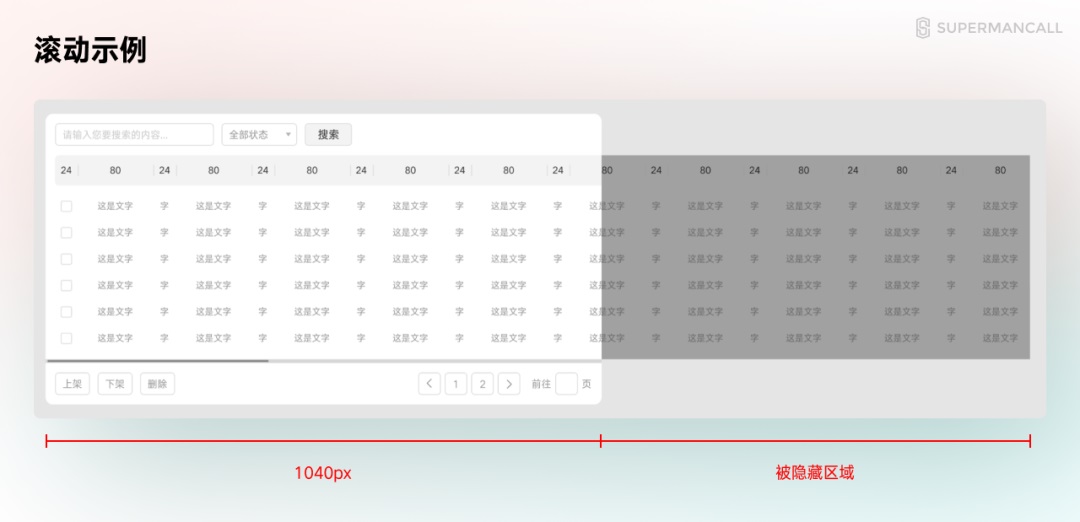
假定表格中包含了 20 个表头,分别使用了 10 个最小 24px 和 10 个最小 80 px 的,那么单位格的总宽最小便是 240+800 = 1040px。
是以当父级所有这个词表格视图小于 1040px 的时间,内容就会不够理解从而触发傍边革新的条目。

当上司表格宽度大于单位格最小总数时,那么单位格也就会随之变宽。最浮浅的反应逻辑,便是为单位格宽建造百分比。比如 5 个单位格分别是父级宽度的 10%、10%、10%、20%、30%、20% ,那么在父级 1000px 的时间它们分别是 100px、100px、100px、200px、300px、200px。
只须确保百分比的总数是 100%,不管你单位格是比例平分(5 个单位格每个 20%宽),如故沉寂制定(上头案例),单位格宽王人是等比缩放的气象。
天然好领会,但这种低级的作念法带来的问题也好多,那便是部分单位格莫得被 ”放大“ 的需求。比如常出当今第一列的多选框,大约部分标签单位格、固定操作按钮单位格。
于是,为了预留给有需要的单位格更多的空间,进步体验,就会对这些单位格实行定宽的形貌,剩下的单位格链接使用等比,仅仅诡计的方法要减去定宽元素。

比如如故一个占比 20% 的单位格,在包含 2 个 48px 定宽单位格的 1000px 表格中,本体宽为:
皇冠客服飞机:@seo3687 (1000px – 2*48) * 20% = 180px 4. 内容的反应逻辑行动单位格的子级,内容也不错沉寂界说反应的划定。主要包含 3 种情况:
皇冠網 无反应 遮盖过剩 换行理解无反应便是理解的内容是固定的,比如多选框、缩略图、单按钮等单位格内容,它们莫得大小变动的必要。
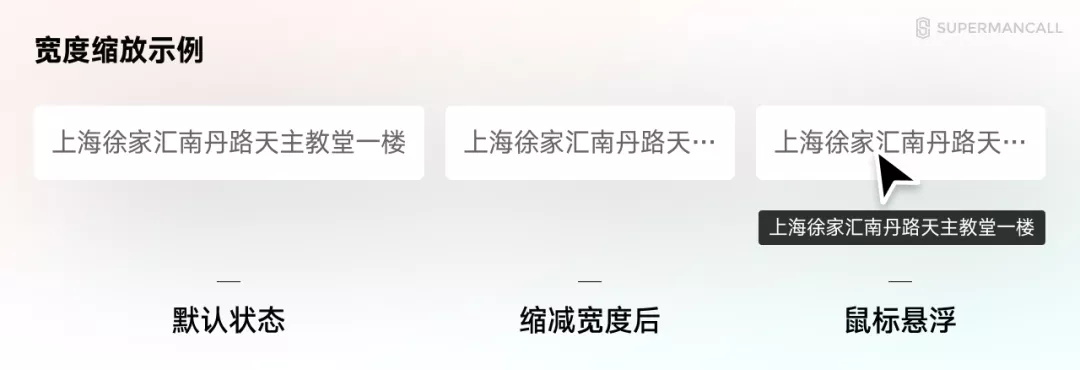
遮盖过剩,则是主要哄骗在文本内容上,当单位格宽度小于面前文本所需宽度时,就会把过剩的笔墨进行不祥,这种作念法合乎哄骗在一些正本就不是太要害的信息上。
比如正本是 ”上海徐家汇南丹路上帝教堂一楼“ 酿成 ”上海徐家汇南丹路天…“,之后再通过鼠标悬浮弹出笔墨气泡框的形貌理解所有文本。

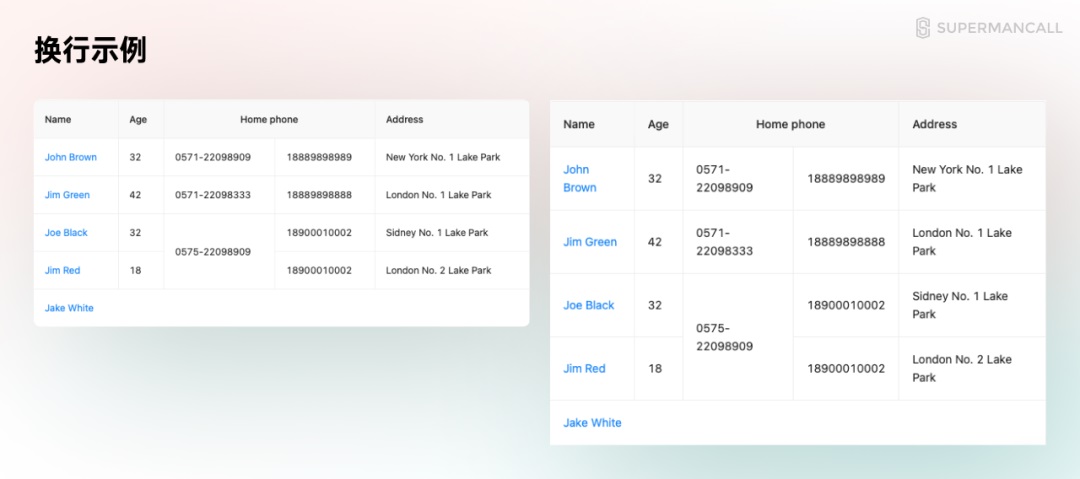
而换行理解,则是文本或多标签气象下,一滑不够理解就换行的作念法。除非一开动单行行高预留了多行理解的高度,不然多行内容就会撑高单位格。

表格的反应式也就先讲解到这里,制定表格的反应逻辑需要从底层强劲它们的层级和反应划定,然后再和拓荒相通如何制定合理的决策。
跟着警告的积攒,实战警告丰富的 B 端想象师,就会在前期的设施时势制定出好意思满的表格反应逻辑,哄骗到前端框架拓荒和后续的想象,而不是作念到哪定到哪。
PART 3 收尾今天的共享就到这里完了,反应式讲解如故太繁琐了,我也只可写到这个分上了,能领会若干要看大家的造化了!
目下念念作念一篇反应式划定的浓镌汰视频排列三龙虎斗,大家要念念看,牢记不才面留言~